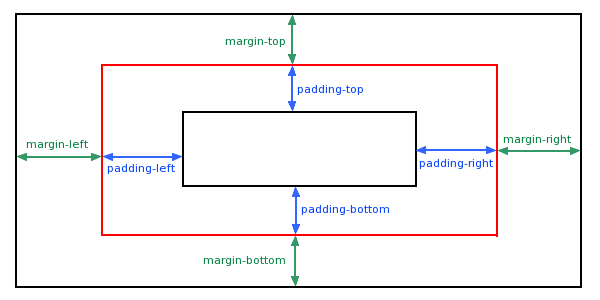
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。Margin可以使用负值,重叠的内容。
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px 右边距为50px 下边距为75px 左边距为100px
margin:25px 50px 75px;
上边距为25px 左右边距为50px 下边距为75px
margin:25px 50px;
上下边距为25px 左右边距为50px
margin:25px;
所有的4个边距都是25px

padding
是指元素内容区与边框之间的区域,与外边距不同,内边距会受到背景属性的影响。您可以通过下面的属性来设置元素内边距的尺寸:
- padding-top:设置元素内容区上方的内边距;
- padding-right:设置元素内容区右侧的内边距;
- padding-bottom:设置元素内容区下方的内边距;
- padding-left:设置元素内容区左侧的内边距;
- padding:内边距属性的缩写形式,可以同时设置上下左右四个方向上的内边距。
内边距简写形式
padding 属性是其余四个属性的简写形式,在实际开发中我们使用最多的也是这个简写属性。与 margin 属性相似,paddiing 属性同样可以接受 1~4 个参数(参数之间使用空格分隔):
如果提供四个参数,那么将按照上、右、下、左的顺序依次设置元素四个方向上的内边距;
如果提供三个参数,那么第一个参数将用来设置元素上方的内边距,第二个参数将用来设置元素左、右两个方向上的内边距,第三个参数将用来设置元素下方的内边距;
如果提供两个参数,那么第一个参数将用来设置元素上、下两个方向上的内边距,第二个参数用来设置元素左、右两个方向上的内边距;
如果只提供一个参数,那么这个参数将同时作用于元素四个方向上的外边距。
cellpadding和cellspacing是HTML表格中的两个属性
用于控制表格中单元格之间的间距。<table width="100%" border="0" cellpadding="0" cellspacing="8">
cellpadding(单元格内边距)属性用于设置单元格内容与单元格边框之间的距离,可以为单元格内的内容提供一定的空白区域,使内容与边框之间有一定的间隔
cellspacing(单元格间距)属性用于设置相邻单元格之间的距离,控制了相邻单元格之间的空白区域大小,使表格看起来更加整齐等。
|